Visual Studio Code is a source code editor. It is extensible, free, open-source, and cross-platform. It owes much of its success to its active community of extension developers. Whenever it lacks a certain feature, there is usually an extension to fix that shortcoming. Its out-of-the-box Markdown support includes:
- CommonMark support
- Syntax highlighting
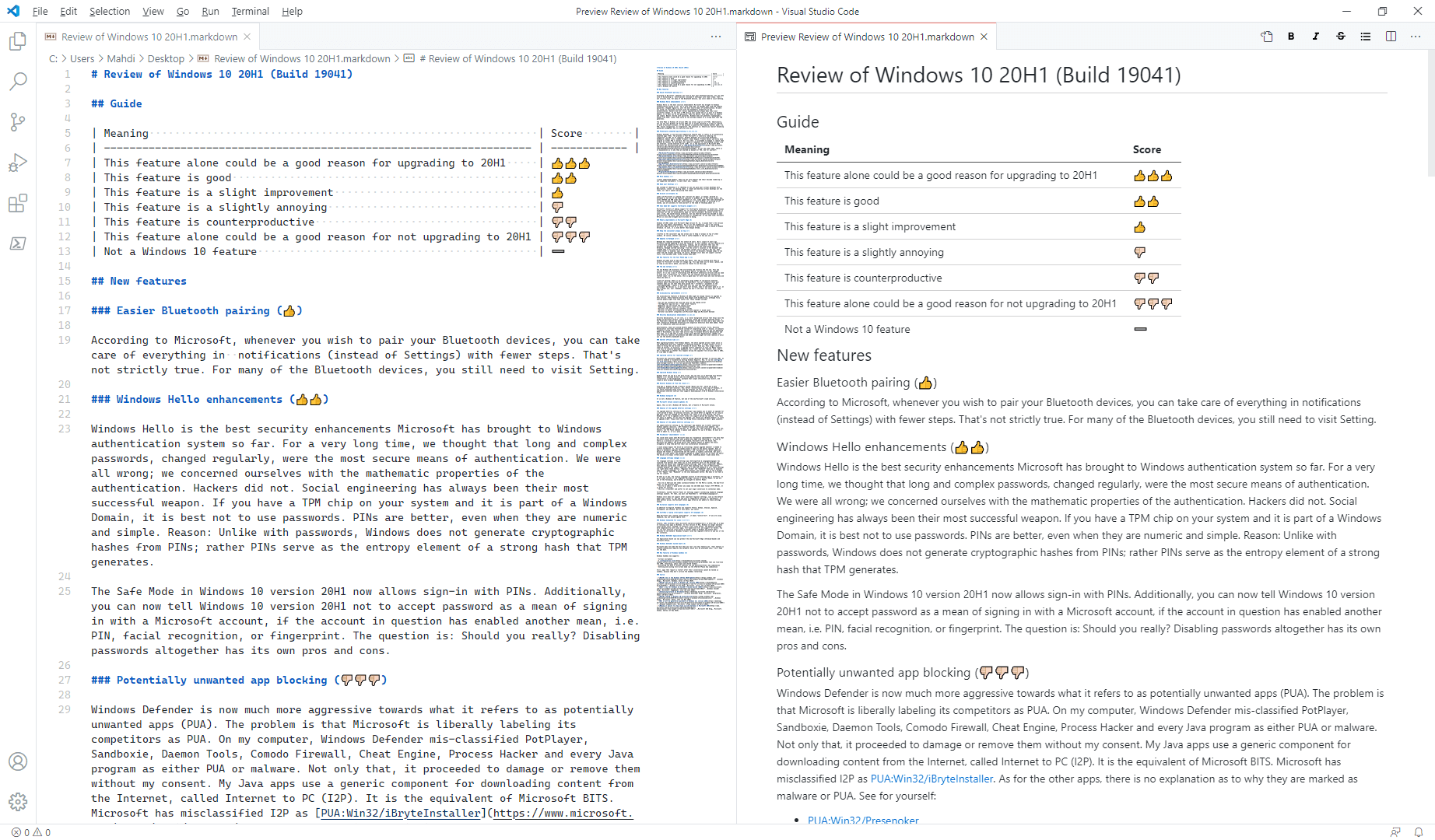
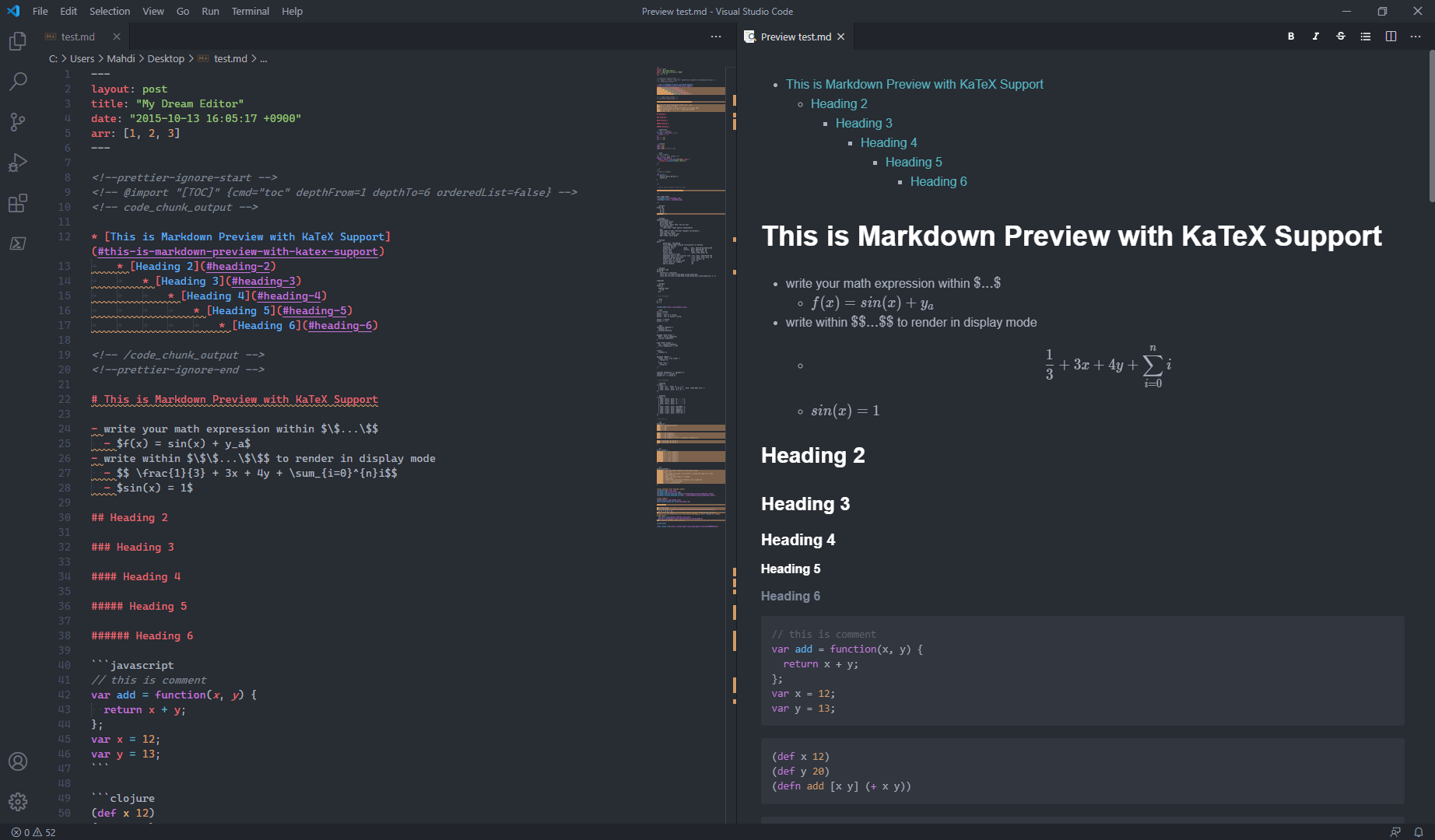
- Preview
- Autocompletion
- Themes
- Code style
It does not support WYSIWIG editing. While Visual Studio Code does not come with out-of-the-box ability to export Markdown to any other formats, it can copy Markdown code with syntax coloring intact.

Markdown extensions available in the Visual Studio marketplace extend it with the following features:
- Extended syntax (e.g. “Markdown Extended”)
- Markdown code formatting (e.g. “Prettier - Code formatter”)
- Exporting to other formats (e.g. “Markdown Preview Enhanced”)
- UI elements (e.g. “Markdown Shortcuts”)
- Extended markdown syntax highlighting (e.g. “One Dark Pro”)
- Linting (e.g. “markdownlint”) – It is a feature for developers but a huge annoyance for ordinary writers
- Style-compliance kits for different services (e.g. “Docs Authoring Pack” for Microsoft Docs)
- Spelling check (e.g. “Code Spell Checker”)

VS Code Markdown 支持
VS Code provides support for the following Markdown elements.
| Element | Support | Notes |
|---|---|---|
| 标题 | 支持 | |
| 段落 | 支持 | |
| 换行符 | 支持 | |
| 粗体 | 支持 | |
| 斜体 | 支持 | |
| 块引用 | 支持 | |
| 有序列表 | 支持 | |
| 无序列表 | 支持 | |
| 代码块 | 支持 | |
| 水平分隔符 | 支持 | |
| 链接 | 支持 | |
| 图片 | 支持 | Image display in preview is subject to content security policy, adjustable from the drop-down menu to the top-right |
| 表格 | 支持 | |
| 围栏代码块 | 支持 | |
| 语法高亮 | 支持 | |
| 脚注 | 部分支持 | In code editor only. Comprehensive support requires the Markdown Preview Enhanced extension. |
| 标题 ID | 部分支持 | Does not support custom IDs. Comprehensive support requires the Markdown Preview Enhanced extension. |
| 定义列表 | 部分支持 | Requires the Markdown Preview Enhanced extension. |
| 删除线 | 部分支持 | Two tildes (~~word~~) only.
|
| 任务列表 | 部分支持 | One of the many readily available extensions can add this feature, e.g. Markdown Preview Enhanced. |
| Emoji (复制和粘贴) | 支持 | |
| Emoji (简码) | 部分支持 | Requires the Markdown Preview Enhanced extension. |
| 强调 | 不支持 | |
| 下标 | 不支持 | |
| 上标 | 不支持 | |
| Automatic URL Linking | 支持 | |
| Disabling Automatic URL Linking | 支持 | |
| HTML | 支持 |
另请参阅
想了解更多 Markdown 技巧?
现在不要停下来!在下面输入你的电子邮件地址,以通过电子邮件接收新的 Markdown 教程。我们不会发送垃圾邮件!