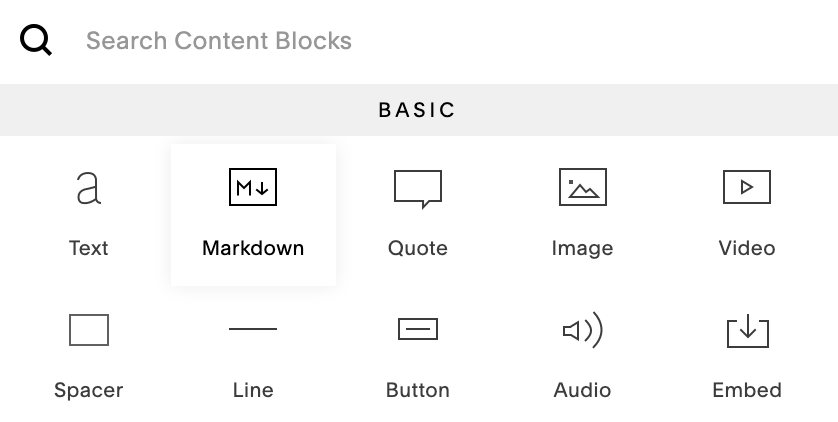
Squarespace is a popular subscription service for building websites. The service features a drag-and-drop interface that lets you build websites right in your web browser. One of the components available for webpages is a Markdown block — a content area that supports Markdown. You’ll see the option when you click the Add Block icon, as shown below.

Squarespace supports most basic Markdown syntax elements, but support for a number of extended syntax elements is lacking. One disadvantage is that the editor for the Markdown block is a tiny box and the text is displayed in a minuscule (and non-adjustable) font size. You’re probably better off copying and pasting the text in from another application.
Squarespace Markdown 支持
Squarespace provides support for the following Markdown elements.
| Element | Support | Notes |
|---|---|---|
| 标题 | 支持 | |
| 段落 | 支持 | |
| 换行符 | 支持 | |
| 粗体 | 支持 | |
| 斜体 | 支持 | |
| 块引用 | 支持 | |
| 有序列表 | 支持 | |
| 无序列表 | 支持 | |
| 代码块 | 支持 | |
| 水平分隔符 | 支持 | |
| 链接 | 部分支持 | Using angle brackets for URLs and email addresses is not supported. |
| 图片 | 支持 | |
| 表格 | 支持 | |
| 围栏代码块 | 支持 | |
| 语法高亮 | 不支持 | |
| 脚注 | 不支持 | |
| 标题 ID | 不支持 | |
| 定义列表 | 不支持 | |
| 删除线 | 支持 | |
| 任务列表 | 不支持 | |
| Emoji (复制和粘贴) | 支持 | |
| Emoji (简码) | 不支持 | |
| 强调 | 不支持 | |
| 下标 | 不支持 | |
| 上标 | 不支持 | |
| Automatic URL Linking | 支持 | |
| Disabling Automatic URL Linking | 支持 | |
| HTML | 支持 |
另请参阅
想了解更多 Markdown 技巧?
现在不要停下来!在下面输入你的电子邮件地址,以通过电子邮件接收新的 Markdown 教程。我们不会发送垃圾邮件!