GitHub Pages is a service that turns Markdown files into a website and hosts them for free on the internet. If you know how to use GitHub and you need to create a simple webpage, you can’t do better than GitHub Pages. Just create a new repository on GitHub, commit the Markdown files, and enable the GitHub Pages feature.
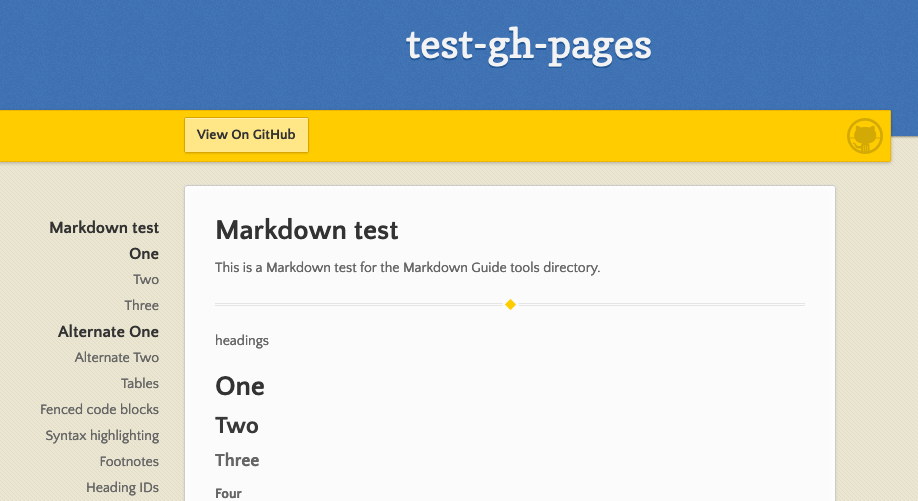
GitHub Pages uses the Jekyll static site generator to create your website, and the Markdown support is excellent. You can pick one of GitHub’s pre-made themes for your website, use a Jekyll theme, or use your own custom CSS. Shown below is a sample webpage using one of GitHub’s pre-made themes.

Confusingly, GitHub Pages renders Markdown differently than GitHub does. GitHub uses its own Markdown processor; GitHub Pages uses jekyll-commonmark. This means your README.md file will look different on GitHub’s website than on your GitHub Pages website. For example, emoji are rendered on GitHub’s website, but not on websites generated using GitHub Pages.
GitHub Pages Markdown 支持
GitHub Pages provides support for the following Markdown elements.
| Element | Support | Notes |
|---|---|---|
| 标题 | 支持 | |
| 段落 | 支持 | |
| 换行符 | 支持 | |
| 粗体 | 支持 | |
| 斜体 | 支持 | |
| 块引用 | 支持 | |
| 有序列表 | 支持 | |
| 无序列表 | 支持 | |
| 代码块 | 支持 | |
| 水平分隔符 | 支持 | |
| 链接 | 支持 | |
| 图片 | 支持 | |
| 表格 | 支持 | |
| 围栏代码块 | 支持 | |
| 语法高亮 | 支持 | Make sure that syntax_highlighter: rouge is in the kramdown section of the _config.yml file.
|
| 脚注 | 支持 | |
| 标题 ID | 支持 | |
| 定义列表 | 支持 | |
| 删除线 | 支持 | You can use two tildes (~~word~~) or one tilde (~word~) — both work.
|
| 任务列表 | 支持 | |
| Emoji (复制和粘贴) | 未知 | |
| Emoji (简码) | 未知 | |
| 强调 | 不支持 | |
| 下标 | 不支持 | |
| 上标 | 不支持 | |
| Automatic URL Linking | 支持 | |
| Disabling Automatic URL Linking | 支持 | |
| HTML | 支持 |
Support for Additional Syntax Elements
As an added bonus, GitHub Pages provides support for several obscure elements.
| Element | Markdown | 渲染输出 |
|---|---|---|
| Abbreviation | *[HTML]: Hyper Text Markup LanguageThe HTML specification is maintained by the W3C. |
The HTML specification is maintained by the W3C. |
另请参阅
想了解更多 Markdown 技巧?
现在不要停下来!在下面输入你的电子邮件地址,以通过电子邮件接收新的 Markdown 教程。我们不会发送垃圾邮件!